
[ad_1]
GoodData Dashboard Plugins enable builders to customise GoodData Dashboards in line with their particular person wants or enterprise targets. If you wish to develop your individual plugin, verify the tutorial.
Word: Missed the second article on this collection protecting our Gauge Chart plugin? Learn it right here.
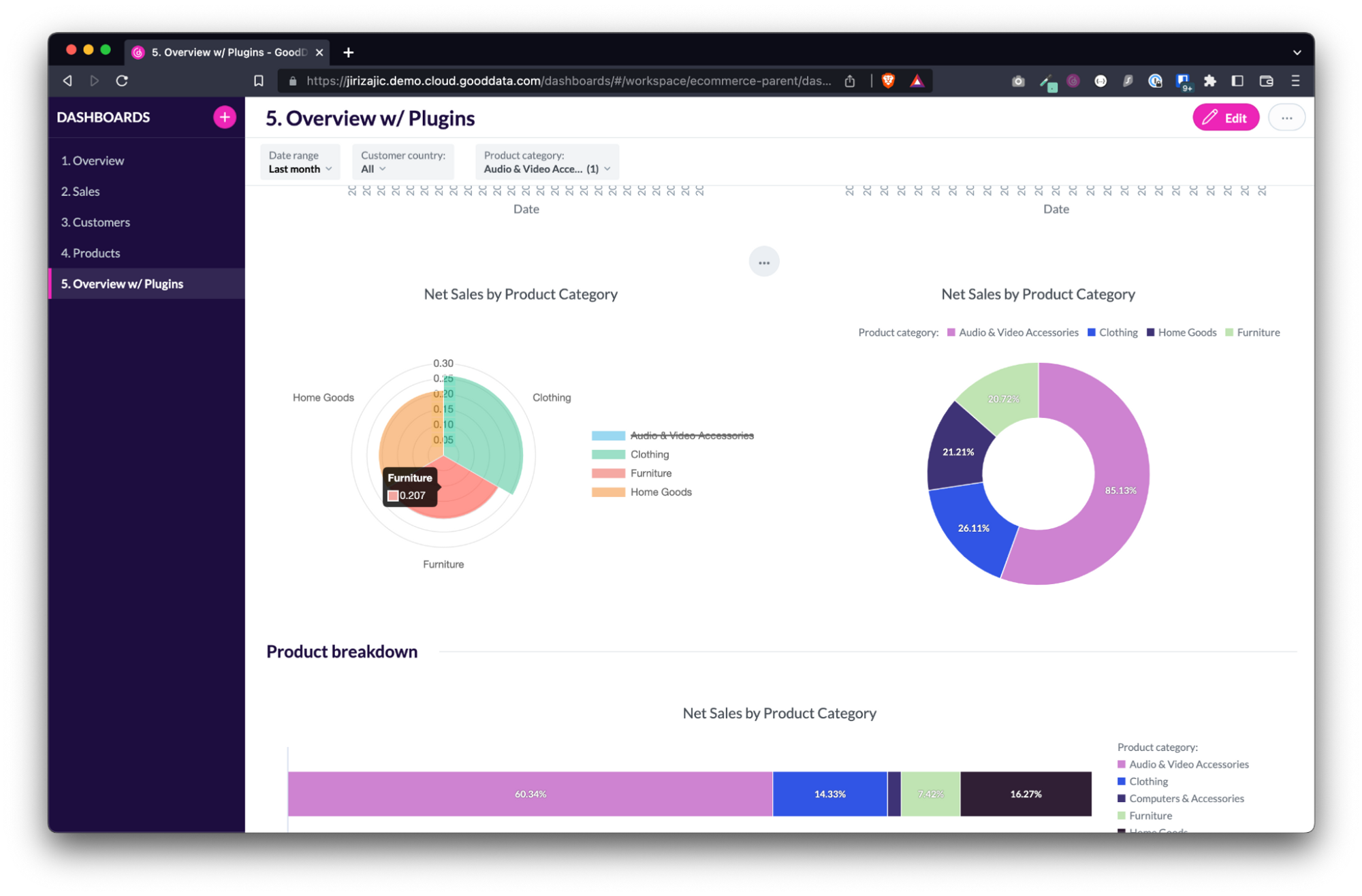
This text describes the Polar Space Chart plugin, which shows multivariate knowledge within the type of a two-dimensional chart. It makes use of a round graph with a number of axes rising from the middle, every representing a unique variable. The info is plotted utilizing strains that join knowledge factors on every axis, forming a closed form that resembles a spider’s net. This visualization methodology permits for straightforward comparability of a number of variables and their relationships inside a dataset.

Create Your Polar Space Chart Plugin
If you wish to create your individual Polar Space Chart plugin, beneath are the steps to do it.Step 1: Clone dashboard-plugin-examples repository
Step 1: Clone dashboard-plugin-examples repository
git clone https://github.com/gooddata/gooddata-dashboard-plugins.git
Step 2: Navigate to insight_groups_plugin
cd polar_area_chart_plugin
Step 3: Set atmosphere variables
Be sure to have your .env and .env.secrets and techniques information with the right values. After you clone the repository, you will note a .env.secrets and techniques.template file within the polar_area_chart_plugin folder. You’ll need to take away “template” from the filename to arrange every thing appropriately.
For .env, you will want to outline 4 variables:
# GoodData backend (code title)
BACKEND_TYPE=tiger
# GoodData host
BACKEND_URL=
# GoodData workspace id
WORKSPACE=
# GoodData dashboard id
DASHBOARD_ID=
When you open a GoodData dashboard, you could find the BACKEND_URL, WORKSPACE_ID, and the DASHBOARD_ID within the URL like this:
https://<BACKEND_URL>/dashboards/#/workspace/<WORKSPACE_ID>/dashboard/<DASHBOARD_ID>
For .env.secrets and techniques, you will want just one variable:
# GoodData API token
TIGER_API_TOKEN=
Verify the Create an API token documentation for extra info.
Step 4: Verify dependencies
Make it possible for the dependencies within the bundle.json file are aligned with the model of the SDK dashboard element you utilize in your undertaking (if you’re embedding the dashboards with the GoodData SDK).
{
...
"@gooddata/sdk-ui-dashboard": "^9.2.0" <-- should match within the plugin and your undertaking
...
}
Step 5: Construct a manufacturing model
Construct a manufacturing model of the plugin utilizing the command npm run build-plugin, or yarn build-plugin. When you have already constructed this plugin, first delete the dist folder.
Step 6: Add the constructed plugin
Add the constructed plugin to your internet hosting. GoodData doesn’t present internet hosting on your plugin builds. Whenever you construct your plugin, you must host it your self in a publicly accessible location supporting HTTPS.
Additionally, ensure the internet hosting of your plugin is included within the allowed plugin hosts by CSP Coverage (documentation).
Step 7: Create plugin metadata object
Create a plugin metadata object utilizing the npm run add-plugin or yarn add-plugin command. For extra info, run the npm run add-plugin –assist or yarn add-plugin –help command.
Copy the plugin object-id famous within the console output for the subsequent step.
Step 8: Hyperlink the plugin to the dashboard
Run the npm run link-plugin
Give It a Attempt
If you wish to attempt dashboard plugins, try our free trial. If you need to debate dashboard plugins or no matter you may have in your thoughts, attain out to us on our group Slack.
Why not attempt our 30-day free trial?
Absolutely managed, API-first analytics platform. Get instantaneous entry — no set up or bank card required.
[ad_2]